Hilfe | Achtung: Frei zugängliche Testversion |
Überblick Shop und WebauftrittInhalt
VoraussetzungenNeben Collmex pro benötigen Sie ein handelsübliches Webhosting-Paket bei einem Internet Service Provider Ihrer Wahl. Es werden keine besonderen Anforderungen an den Webspace gestellt, d.h. es muss weder PHP noch eine Datenbank vorhanden sein. Es steht Ihnen jedoch frei, eine Skriptsprache Ihrer Wahl (z.B. PHP, Perl, Ruby, .net) zu verwenden. FunktionsweiseCollmex erzeugt statische Dateien und überträgt diese per FTP oder WebDAV auf Ihren Webauftritt beim Internet Service Provider. Üblicherweise haben die Seiten eines Webauftritts ein einheitliches Design oder Layout. In Collmex ist das Design in einem so genannten Template hinterlegt. Es gibt ein von Collmex vordefiniertes Standard-Template, das Sie als Grundlage für Ihren Webauftritt verwenden können. Das Standard-Template verwendet reines HTML. Alternativ erstellen Sie auf Basis des Standard-Templates ein eigenes Template oder lassen ein Template von einem Webdesigner nach Ihren Wünschen erstellen. Tiefgreifende Kenntnisse in der Webseiten-Programmierung benötigen Sie nur, wenn Sie eigene Templates erstellen möchten. Wenn Sie fertige Templates verwenden, kommen Sie mit HTML-Grundkenntnissen aus. Aus den in Collmex gespeicherten Daten (Produkte, Kategorien, Seiten, Menüs) und den Informationen im Template werden die Dateien erzeugt, die dann zu Ihrem Webauftritt übertragen werden. Im Template wird über so genannte Felder (z.B. $ProductNumber$ für die Produktnummer) auf die Daten in Collmex zugegriffen. Template + Collmex Daten → (HTML)-Seite Sowohl die Texte im Template als auch die in Collmex gespeicherten Texte sowie die Dateinamen können Sie frei festlegen. Es steht Ihnen frei, ob Sie Standard-HTML-Code oder Code für eine Skriptsprache, wie z.B. PHP hinterlegen. Die Details zu Templates werden weiter unten beschrieben. Um einen Webauftritt anzulegen, müssen Sie die Details noch nicht kennen. Webauftritt anlegenWählen Sie unter Verwaltung → Webauftritt → Webauftritt anlegen und klicken Sie auf anlegen. In dem folgenden Beispiel wird angenommen, dass Sie für den Test ein Unterverzeichnis 'test_collmex' angelegt haben. Wenn Sie über einen leeren Webauftritt verfügen, lassen Sie das Unterverzeichnis 'test_collmex' einfach weg. In der Eigenschafts-Seite des Webauftritts füllen Sie die folgenden Felder aus:
Beim Anlegen des Webauftritts werden bereits einige Seiten und Menüs sowie eine Produktkategorie standardmäßig angelegt (z.B. Impressum, AGB). Klicken Sie auf ‚Seiten’, ‚Menüs’ und ‚Kategorien’ um sich die bereits angelegten Objekte anzusehen. Klicken Sie auf ‚Hochladen’, um die Dateien auf Ihren Webauftritt zu übertragen. Überprüfen Sie, ob die Dateien erfolgreich übertragen wurden, indem Sie die Basis URL (http://www.meine_firma.de/test_collmex/index.html) in Ihrem Webbrowser aufrufen. Es können beliebig viele Webauftritte angelegt werden. Mehrere Webauftritte benötigen Sie, wenn Sie
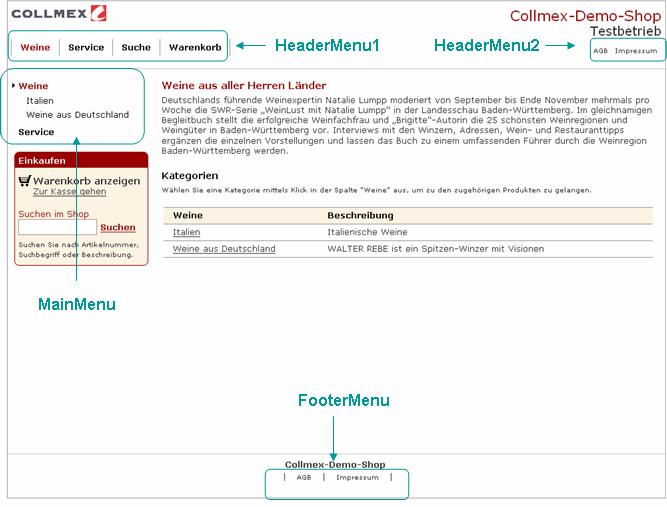
Shop-ProdukteBeim Anlegen des Webauftritts wird bereits eine Kategorie „Produktgruppe“ angelegt. Dieser Kategorie sind jedoch noch keine Produkte zugeordnet. Für jeden Webauftritt können Sie eigene Kategorien anlegen, die unabhängig von den Produktgruppen in der Warenwirtschaft sind. Ein Produkt kann mehreren Shop-Kategorien gleichzeitig zugeordnet werden (z.B. Hersteller, Neuheiten und Topseller). Wenn Sie keinen Shop in Ihrem Webauftritt integrieren möchten, löschen Sie die Kategorie „Produkte“ wieder und lesen Sie im Kapitel „Seiten“ weiter. Um ein neues Produkt zum Webauftritt hinzu zu fügen, wählen Sie im Webauftritt Kategorien → Produktgruppe → Produkte. Sie kommen zu der in dieser Kategorie enthaltenen Liste von Produkten (die Liste ist noch leer). Wählen Sie ein Produkt mit dem Fernglas aus. Das Produkt ist jetzt im Webauftritt enthalten. Klicken Sie auf die Produktnummer. Sie gelangen in das Produkt in den Abschnitt „Shop“. Hier pflegen Sie unter anderem die Beschreibung, Schlüsselworte, Dateiname und Titel der HTML – Seite für dieses Produkt. Alternativ fügen Sie im Abschnitt „Unterkategorien“ komplette Produktgruppen mit allen Produkten und Untergruppen in den Webauftritt ein. Auf diese Weise können Sie viele Produkte in einem Schritt in den Shop übernehmen. Ebenso geben Sie eine Internetadresse zu dem Bild des Produkts an. Beachten Sie, dass Sie die Bilder selbst auf Ihren Webauftritt übertragen müssen. Dazu können Sie jedes beliebige FTP-Programm verwenden (z.B. Filezilla). Es werden auf den Collmex-Servern keine Bilder abgelegt, sondern lediglich die URL zu den Bildern. Kehren Sie zum Webauftritt zurück und klicken Sie auf ‚Hochladen’. Jetzt sollte es bereits möglich sein, das Produkt über Ihre Webseite zu bestellen. Das Ergebnis des Bestellvorgangs ist ein Kundenauftrag, der dann wie gewohnt in der Warenwirtschaft weiter bearbeitet wird. Shop-KategorienDie Shop-Kategorien können beliebig viele Unterkategorien haben. Klicken Sie in der Kategorie auf ‚Unterkategorien’ und legen Sie eine neue Unterkategorie an. Fügen Sie dieser Kategorie Produkte hinzu. Nach dem Hochladen erscheint die Unterkategorie im Menü rechts als Untermenüpunkt.Sie können auch Kategorien auf derselben Ebene wie „Produktgruppe“ anlegen (z.B. Neuheiten) und diese als eigenen Menüpunkt in den Webauftritt aufnehmen. SeitenFür HTML-Seiten beliebigen Inhalts (z.B. AGB, Impressum) legen Sie Seiten im Webauftritt an. Klicken Sie im Webauftritt z.B. auf Seiten → index.html → Inhalt und verändern Sie den Text für die Startseite. Nach dem Hochladen erscheint der veränderte Text auf Ihrer Startseite.Der Inhalt der Seiten ist HTML-Code, d.h. wenn Sie den Text formatieren wollen, sollten Sie Grundlagenkenntnisse in HTML haben. Kommen die gleichen Formatierungen in mehreren Seiten vor, besteht die Möglichkeit eigene CSS-Klassen zu definieren. Dazu kopieren Sie das Standard-Template in ein eigenes und erweitern das Standard-Template um eigene CSS-Klassen (s. unten). MenüsDas Standard-Template verwendet vier Menüs, die im Webauftritt gepflegt werden.
Nur das Hauptmenü kann Untermenüs haben. Es ist zwar möglich, auch in den anderen Menüs Untermenüpunkte zu pflegen, diese können vom Standard-Template aber nicht verarbeitet werden. In jedem Menüpunkt wird eine URL hinterlegt. Sie können von einem Menüpunkt auf eine beliebige Seite innerhalb oder außerhalb Ihres Webauftritts verweisen. Um auf eine lokale Kategorie oder Seite zu verweisen, tragen Sie einfach den Dateinamen der Kategorie oder Seite ein.
Einführung in TemplatesIn Collmex ist eine so genannte Template – Engine realisiert, bei der die Erzeugung der HTML-Dateien mittels Textersetzung erfolgt. Das Grundprinzip ist gleich zu der Textersetzung in Collmex Textbausteinen oder bei Serienbriefen mit einer Textverarbeitung. Ein Feld besteht aus einem Namen und einem Text. Der Text eines Feldes wird entweder aus der Collmex – Datenbank ermittelt (z.B. $ProductNumber$) oder im Template selbst festgelegt (z.B. $Page$). Wenn eine Seite erzeugt wird, sucht das Programm zuerst im Template nach einem Feld mit dem Namen „Page“ und schreibt den Text des Feldes in die HTML-Datei. Kommen in dem Text weitere Felder vor, werden diese wiederum ersetzt. Beispiel für eine Page-Definition im Template: Page [ <head> <title>$PageTitle$</title> …. </body> ] Ein Template besteht aus mehreren Dateien, welche die eigentlichen Feld-Definitionen enthalten. Beim Hochladen des kompletten Webauftritts werden die Feld-Dateien der Reihe nach eingelesen. Die Felder werden als (Feldname,Feldwert) in der Collmex Datenbank abgespeichert. Wenn eine Feld-Definition mehrmals vorkommt, wird nur die letzte gespeichert. Wenn später einzelne Seiten, Produkte oder Kategorien hoch geladen werden, greift das Programm auf die Feldwerte in der Datenbank zurück. Gleiches gilt für dynamisch erzeugte Seiten wie z.B. der Warenkorb. Dies gewährleistet, dass alle Dateien auf dem Webserver und die dynamischen Seiten auf der gleichen Stand der Template-Definition basieren. Das Template besteht jedoch nicht nur aus Feld-Dateien, sondern auch aus Textdateien (z.B. CSS, JavaSkript) und Binär-Dateien (z.B. Grafiken). Sowohl Textdateien als auch die Binärdateien werden beim Hochladen auf Ihren Webspace übertragen. Bei Textdateien findet zusätzlich eine Feldersetzung statt. Eigene Farben, Logo und Mailtexte festlegenDas Template ist so angelegt, dass besonders häufig geänderte Felder in einer eigenen Datei ausgelagert sind. Um beispielsweise die Farben und das Logo zu ändern, gehen Sie wie folgt vor:
Beispiel für das neue Template: Fields http://www.collmex.de/templates/page_template.txt /* Seitenaufbau */ Fields http://www.collmex.de/templates/menu_template.txt /* Menüs / Navigation */ Fields http://www.collmex.de/templates/products_template.txt /* Kategorie- und Produktseiten */ Fields http://www.collmex.de/templates/frame_template.txt /* Inhalte im Frame kommen direkt von Collmex */ Fields http://www.collmex.de/templates/shopframe_template.txt /* Verkaufsprozess */ Fields http://www.collmex.de/templates/maildefinitions.txt /* Text der Bestellbestätigung */ Fields http://www.meine_firma.de/customfields.txt /* Durch meine customfields.txt ersetzt */ Textfile http://www.collmex.de/templates/collmex.css collmex.css …. Beim Einlesen der Felder aus den „Fields-Dateien“ bestimmt das zuletzt eingelesene Feld den Wert des Feldes. Sie können deshalb in Ihrer customfields.txt den Wert jedes Feldes neu festlegen. Beachten Sie jedoch, dass der Support beschränkt ist auf die Felder in http://www.collmex.de/templates/customfields.txt. Andere Felder sollten Sie deshalb nur ändern, wenn Sie sehr gute Kenntnisse in HTML haben. Auch die Texte für Bestellbestätigungs-Mail werden über das Template festgelegt. Die Texte befinden sich alle in der Datei http://www.collmex.de/templates/maildefinitions.txt. Wenn Sie die Texte anders gestalten möchten, fügen Sie den Inhalt der Datei http://www.collmex.de/templates/maildefinitions.txt in Ihre customfields.txt ein und passen die Texte in Ihrer customfields.txt an. Alternativ erstellen Sie analog zur customfields.txt eine eigene maildefinitions.txt auf Ihrem Server und verweisen im Template auf diese Datei. Als Absender für die Bestellbestätigungs-Mail wird die in der Firma angegebene Mailadresse verwendet. Eigene CSS-DateiEine weitere Möglichkeit für erfahrene Webdesigner auf das Aussehen Einfluss zu nehmen besteht durch Änderung der Standard CSS-Datei collmex.css. Kopieren Sie dazu die Datei analog zur customfields.txt in eine eigene Datei mit einem anderen Namen auf Ihrem Webserver (z.B. mit dem Namen custom.css) und verweisen Sie im Template auf diese Datei. Beispiel für das neue Template: Fields http://www.collmex.de/templates/page_template.txt /* Seitenaufbau*/ Fields http://www.collmex.de/templates/menu_template.txt /* Menüs / Navigation*/ Fields http://www.collmex.de/templates/products_template.txt /* Kategorie- und Produktseiten*/ Fields http://www.collmex.de/templates/frame_template.txt /* Inhalte im Frame, die direkt von Collmex kommen */ Fields http://www.collmex.de/templates/shopframe_template.txt /* Verkaufsprozess*/ Fields http://www.collmex.de/templates/maildefinitions.txt /* Text der Bestellbestätigung*/ Fields http://www.meine_firma.de/customfields.txt /* Durch meine customfields.txt ersetzt */ Textfile http://www.meine_firma.de/custom.css collmex.css /* Durch meine custom.css ersetzt */ …. Eigene TemplatesZu guter Letzt besteht noch die Möglichkeit, ein komplett eigenes Template zu entwerfen. Eine Liste der in Collmex unterstützten Felder finden Sie in der Hilfe unter Template ändern. Versandarten und VersandgruppenVersandarten und VersandgruppenZahlartenDie erlaubten Zahlarten legen Sie unter 'Webauftritt → Zahlarten' fest. Möglich sind die Zahlarten: Vorkasse, Bankeinzug, Rechnung, Nachnahme, Paypal und sofortüberweisung.de. Da bei Paypal auch die Zahlung mit Kreditkarte möglich ist, unterstützt der Collmex-Shop indirekt auch die Zahlung mit Kreditkarte. Je nach Empfängerland bekommt der Käufer die möglichen Zahlarten angeboten und kann sich die gewünschte aussuchen. Der Zahlart zugeordnet ist die interne Zahlungsbedingung. Diese ist für den Käufer nicht sichtbar, aber ausschlaggebend für die Weiterbearbeitung des Auftrags. Die Zahlungsbedingung wird vom Warenkorb in den Kundenauftrag und von dort in die Rechnung übernommen. Für jede Zahlart kann optional ein Rabatt (z.B. -2% bei Vorkasse) oder Zuschlag (z.B. +2% bei Paypal) angegeben werden. Der Rabatt wird ebenfalls vom Warenkorb in den Kundenauftrag und von dort in die Rechnung kopiert. Mehr Informationen auch unter Webauftritt → Zahlarten. GutscheineFür viele Webshops stellen Gutscheine ein wichtiges Hilfsmittel zur Kundenbindung und Verkaufsförderung dar. Mehr Informationen über Gutscheine finden Sie unter Einführung Gutscheine und Gutschein bearbeiten. Im Standard-Template gibt es keine Eingabemöglichkeit für die Gutscheinnummer. Damit Ihre Kunden einen Gutschein beim Kauf einlösen können, müssen Sie deshalb ein Eingabefeld für die Gutscheinnummer in Ihr Template aufnehmen. Wenn Sie sich am Standard-Template orientieren, ersetzen Sie dazu in der Datei 'shopframe_template.txt' die Zeilen
<table class="fullsize">
<tr>
<td class="field"><label for="Country">Lieferland:</label></td>
<td class="field"><select id="Country" name="Country">$CountryOptions$</select></td>
<td class="field"><label for="Shipping">Versand:</label></td>
<td class="field"><select id="Shipping" name="Shipping">$ShippingOptions$</select></td>
<td class="field"><label for="Payment">Zahlmethode:</label></td>
<td class="field"><select id="Payment" name="Payment">$PaymentOptions$</select></td>
</tr>
</table>
durch
<table class="fullsize">
<tr>
<td class="field"><label for="Country">Lieferland:</label></td>
<td class="field"><select id="Country" name="Country">$CountryOptions$</select></td>
<td class="field"><label for="Shipping">Versand:</label></td>
<td class="field"><select id="Shipping" name="Shipping">$ShippingOptions$</select></td>
</tr>
<tr>
<td class="field"><label for="Payment">Zahlmethode:</label></td>
<td class="field"><select id="Payment" name="Payment">$PaymentOptions$</select></td>
<td class="field"><label for="Voucher">Gutschein:</label></td>
<td class="field"><input type="text" id="Voucher" name="Voucher" value="$Voucher$" size="20" maxlength="20"></td>
</tr>
</table>
Möchten Sie einen Rabatt auf die jeweils nächste Bestellung gewähren, legen Sie einen Gutschein an mit erlaubter Verwendung 'Beliebig oft' und fügen Sie einen entsprechenden Text mit der Gutscheinnummer in Ihrer Bestellbestätigungs-Mail ein in der Datei 'maildefinitions.txt'. Google SitemapsWenn Sie alle Seiten hoch laden, erzeugt Collmex automatisch eine Datei sitemap.xml. Diese Datei enthält Informationen über ihre HTML-Seiten und sollte unbedingt dazu verwendet werden, Ihre Seiten bei Google bekannt zu machen. Sie benötigen dazu ein kostenloses Account bei Google und verwenden die Webmaster-Tools, um die URL Ihrer Sitemap-Datei (z.b. http://www.meine_firma.de/sitemap.xml) bekannt zu machen. Google liest diese Datei dann in periodischen Abständen und nimmt Ihre Seiten in den Suchmaschinen-Index auf. Suchmaschinen-OptimierungDas Standard-Template sowie der ganze Shop ist für eine gute Suchmaschinen-Platzierung Ihrer Seiten vorbereitet. Suchmaschinen-Optimierung ist eine Wissenschaft für sich. Trotzdem können Sie bei Beachtung der folgenden Punkte auch ohne Spezialkenntnisse eine Menge erreichen:
Es gibt zahlreiche Agenturen, die sich auf Suchmaschinen-Optimierung spezialisiert haben und ihre Dienstleistungen im Bereich Online-Marketing anbieten. Google AdWordsEine für viele Shops wichtige Werbeform ist Google AdWords. Um den Erfolg der Werbekampagnen messen zu können, stellt Google das Conversion-Tracking zur Verfügung. Dabei muss auf jeder Seite das 'Allgemeines Website-Tag' eingebunden werden und zusätzlich auf der Bestellbestätigungs-Seite das sogenannte 'Ereignis-Snippet'. Dieses 'Ereignis-Snippet' meldet den erfolgreichen Kaufabschluss an Google zurück. In Collmex existieren für das Conversion-Tracking die Template-Felder 'BeforeEndOfHead' und 'ConversionTrackingCode' in der customfields.txt. In 'BeforeEndOfHead' muss der Code des 'Allgemeinen Website-Tags' eingefügt werden und in 'ConversionTrackingCode' der Code des 'Ereignis-Snippetes' in der Version 'Seitenaufbau'. Den Code erhalten Sie in der Google AdWords-Verwaltung unter 'Einstellungen (drei Punkte) → Messung → Conversions → Kauf/Verkauf → Tag-Einrichtung aufklappen → Snippet herunterladen'. Achtung: Im Code enthaltene ] - Zeichen müssen gedoppelt werden, d.h. durch ]] ersetzt werden, da andernfalls das ] - Zeichen als das Collmex-Template-Feldende interpretiert wird! Beispiel für die Felder ConversionTrackingCode und BeforeEndOfHead in der customfields.txt:
...
/*Für Conversion Skripts auf der Bestätigungs-Seite nach dem Kauf */
ConversionTrackingCode [
<!-- Event snippet for Kauf/Verkauf conversion page -->
<script>
gtag('event', 'conversion', {
'send_to': 'XXXXXX',
'value': $TotalRaw$,
'currency': 'EUR',
'transaction_id': '$OrderNumber$'
});
</script>
]
/*Zur Platzierung von Code am Ende des Headers auf jeder Seite */
BeforeEndOfHead [
<!-- Global site tag (gtag.js) - Google AdWords: XXXXXX -->
<script async src="https://www.googletagmanager.com/gtag/js?id=XXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || []];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'XXXXXX');
</script>
]
...
Der Auftragswert wird über das Feld $TotalRaw$ im für Google richtigen Format bereitgestellt. Beim Kaufabschluss wird so der Wert des Warenkorbs an Google für eine korrekte Statistik zurück übermittelt. Google AnalyticsGoogle Analytics ist ein kostenloser Dienst, welcher der Analyse von Zugriffen auf Webseiten dient. Im Standard-Template ist das Google-Skript bereits enthalten über das Feld 'GoogleAnalyticsTrackingCode', d.h. das Google-Skript selbst muss nicht mehr eingefügt werden. Es muss lediglich Ihre Google Analytics Konto Id über das Feld GoogleAnalyticsAccountId bekannt gemacht werden, sowie $GoogleAnalyticsTrackingCode$ im Feld BeforeEndOfBody platziert werden: Beispiel für eine customfields.txt: ... GoogleAnalyticsAccountId [UA-xxxxxx-x] /* Zur Platzierung von Skripts direkt vor End-Body-Tag (z.B. Google Analytics) */ BeforeEndOfBody [ $GoogleAnalyticsTrackingCode$ ] ...Analytics E-Commerce tracking Als zusätzliche Option bietet Google Analytics das E-Commerce tracking, bei dem die Verkäufe im Shop detailliert ausgewertet werden können. Dazu wird der Wert des Warenkorbs sowie jedes verkaufte Produkt an Google zurück gemeldet. Der erforderliche Code ist im Standard-Template bereits über das Feld 'GoogleAnalyticsEcommerceTracking' vordefiniert, d.h. das Google-Skript selbst muss nicht mehr eingefügt werden. Ähnlich wie beim AdWords Conversion-Tracking wird er Kauf über das Feld ConversionTrackingCode an Google gemeldet. Fügen Sie dazu $GoogleAnalyticsEcommerceTracking$ in das Feld ConversionTrackingCode ein. Beispiel für das Feld ConversionTrackingCode in der customfields.txt mit e-commerce tracking: ConversionTrackingCode [ ...Hier bei Bedarf zuerst das Google AdWords Conversion tracking einfügen... $GoogleAnalyticsEcommerceTracking$ ] |